

- Adobe xd tutorial interactive how to#
- Adobe xd tutorial interactive manual#
- Adobe xd tutorial interactive windows#
This can save a lot of time, if you are using products like Photoshop or Illustrator to create content for your Adobe XD projects. In August 2017 Adobe allowed Adobe XD to access those assets. Creative Cloud LibraryĪs a Creative Cloud user, you may have shared content such as color, character style, images and other elements across all your Adobe Creative applications. All versions will be updated throughout the design. For example, if you need to change the color of the object, just make changes once.

Any changes applied to the object will be reflected anywhere else it is used in your design. If you have an object that you want to use on multiple artboards, although this is not common, you can turn that object into an icon.


The icons in Adobe XD work in a way very similar to other applications, like Illustrator or Axure. The ease of Repeat Grid allows you to spend more time exploring layout options and to see how your layout will work with more data.
Adobe xd tutorial interactive manual#
Previous types of tasks require a lot of manual effort to get the desired interface. Just think about all the different scenarios, where this feature will automate tedious tasks! For example, with a table or a list of text and images, imagine a grid of images that make up a collection. You can even adjust the distance between objects and adjust the look of objects in groups or individually. You should now be able to repeat objects on both the x-axis and the y-axis. Create one or more objects once, then select objects and activate Repeat Grid. Repeat GridĪ really powerful feature found in Adobe XD is Repeat Grid. You can also use some of these standard UI elements to save time when creating your designs. This will allow you to visualize how your application looks in its native environment. These toolkits give you access to standard user interface elements found with each platform. To access these tools, just choose File> Open UI Kits.
Adobe xd tutorial interactive windows#
UX kitsĪdobe XD comes with UX kits, making it easy to create native apps for Apple iOS, Windows and Google platforms. Of course, you can drag layers to change their order, and switch the display mode by clicking on the eye icon. You quickly understand what exists in each layer. Layers contain icons that indicate what type of content is on that layer, whether it's images, shapes, folders, etc. You will notice that each element is on its own layer. On the other hand, the layers are a bit different, also to match the way UX design works. For example, you will find drawing tools that work just like other Adobe applications. Many of these tools will be quite familiar, while others have been adapted to support the best UX design. Powerful featuresĪdobe XD offers many features that you expect in an UX tool. XD also provides some drawing tools to create basic shapes or you can add existing artboard to the application. In the Design tab, you'll build all elements on the artboard, with each drawing representing a different screen. The main interface of the application is divided into 2 tabs, Design and Prototype. Here, you can quickly select the target screen resolution based on the device, site size or enter a value for the custom size.Īfter selecting the size for the project, you will be taken to the main interface of Adobe XD. This will return you to a screen similar to the original Welcome Screen. When you have finished viewing the tutorial, it's time to create a new project. If you are a Creative Cloud user, many factors will be easy to understand immediately.
Adobe xd tutorial interactive how to#
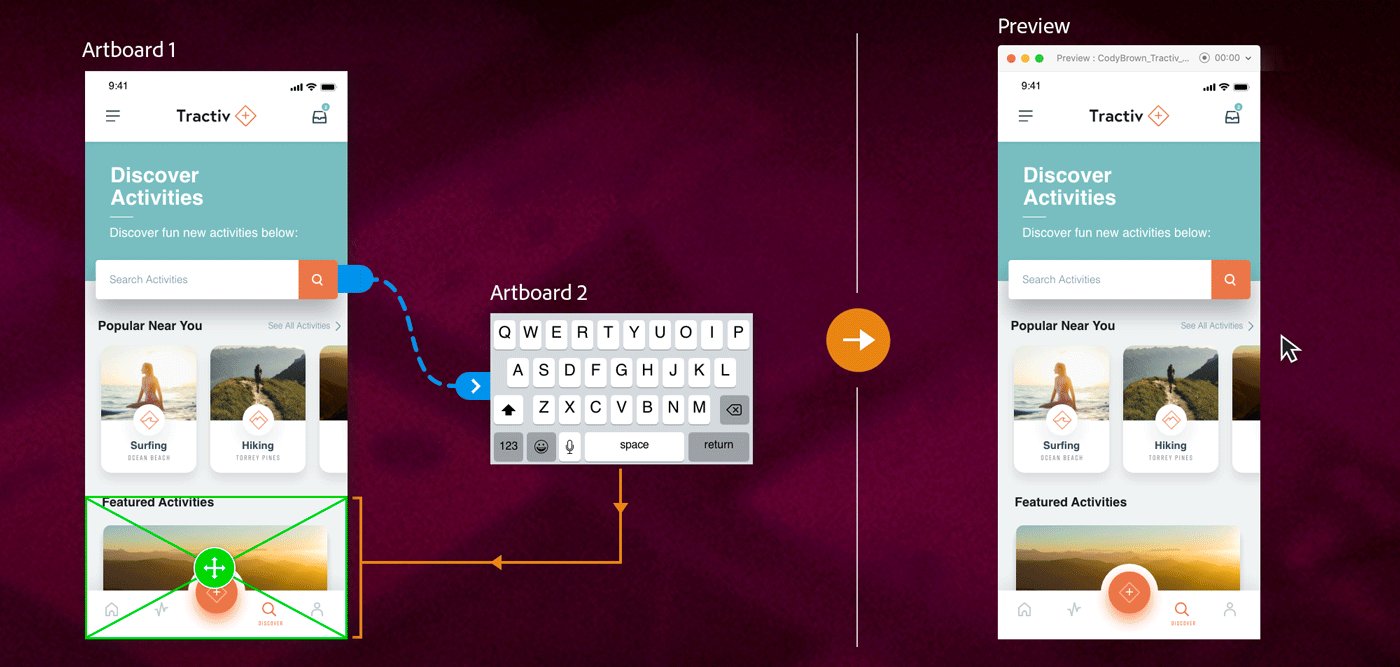
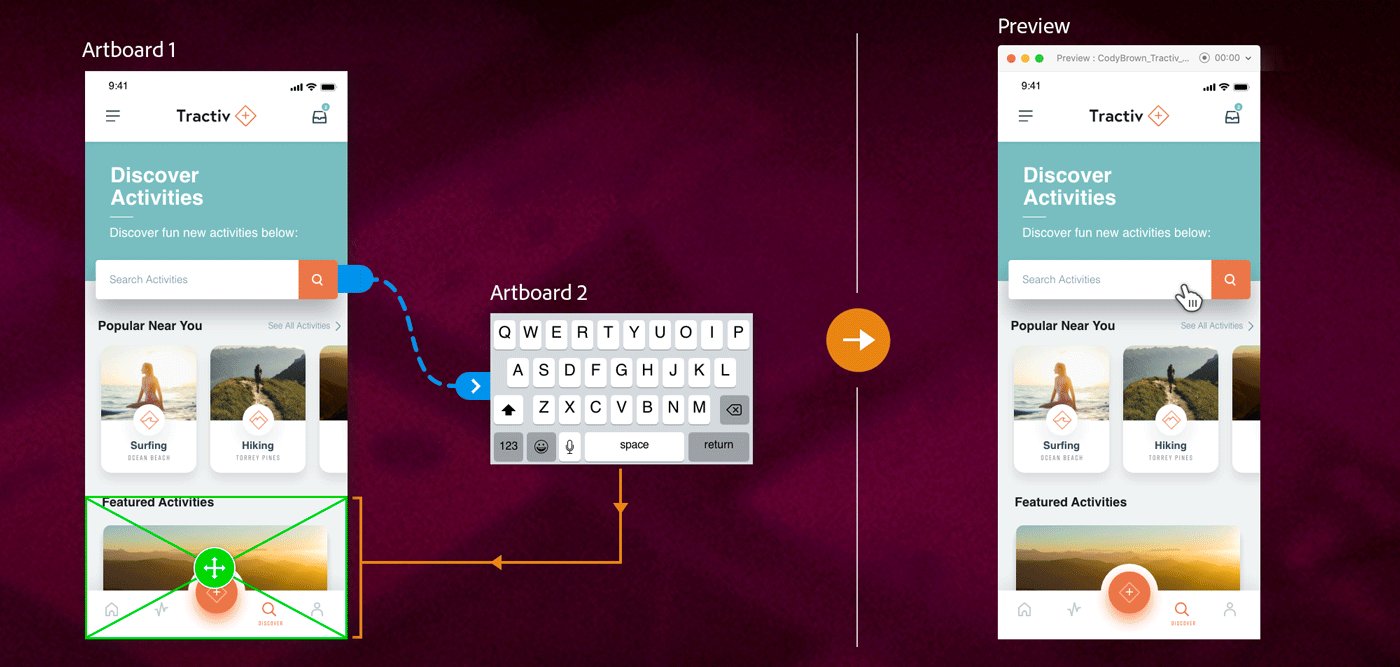
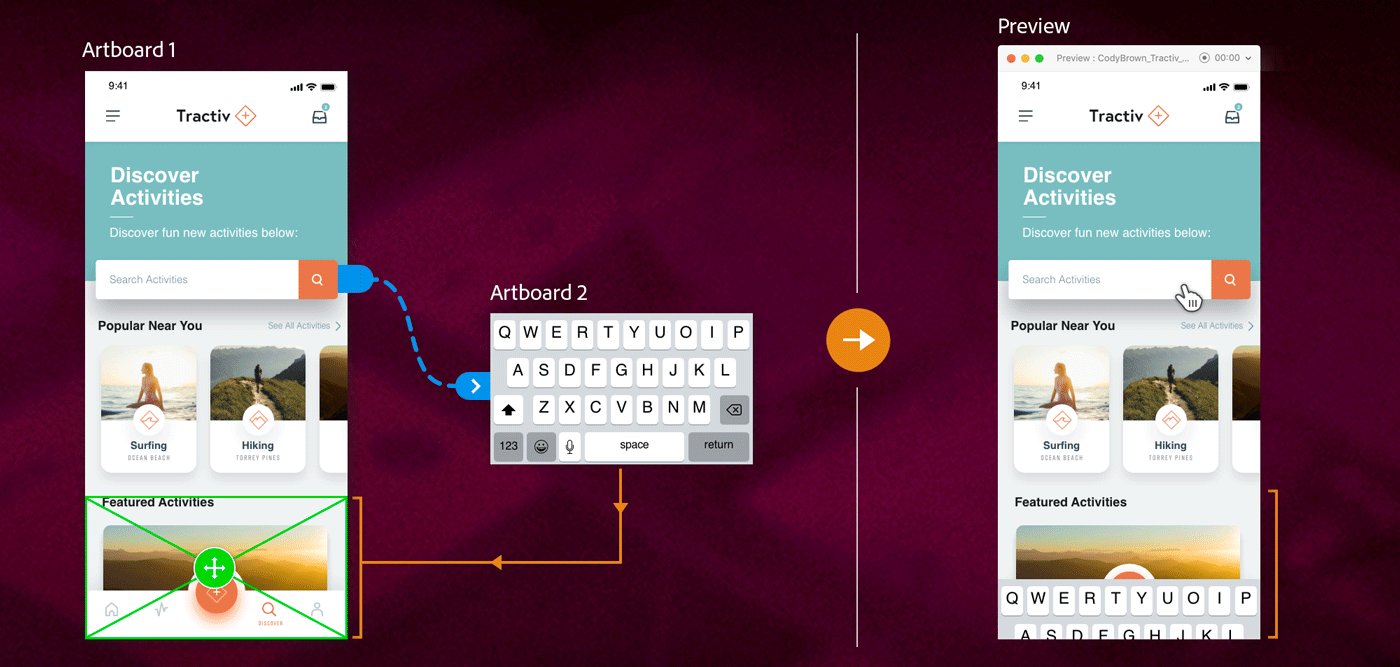
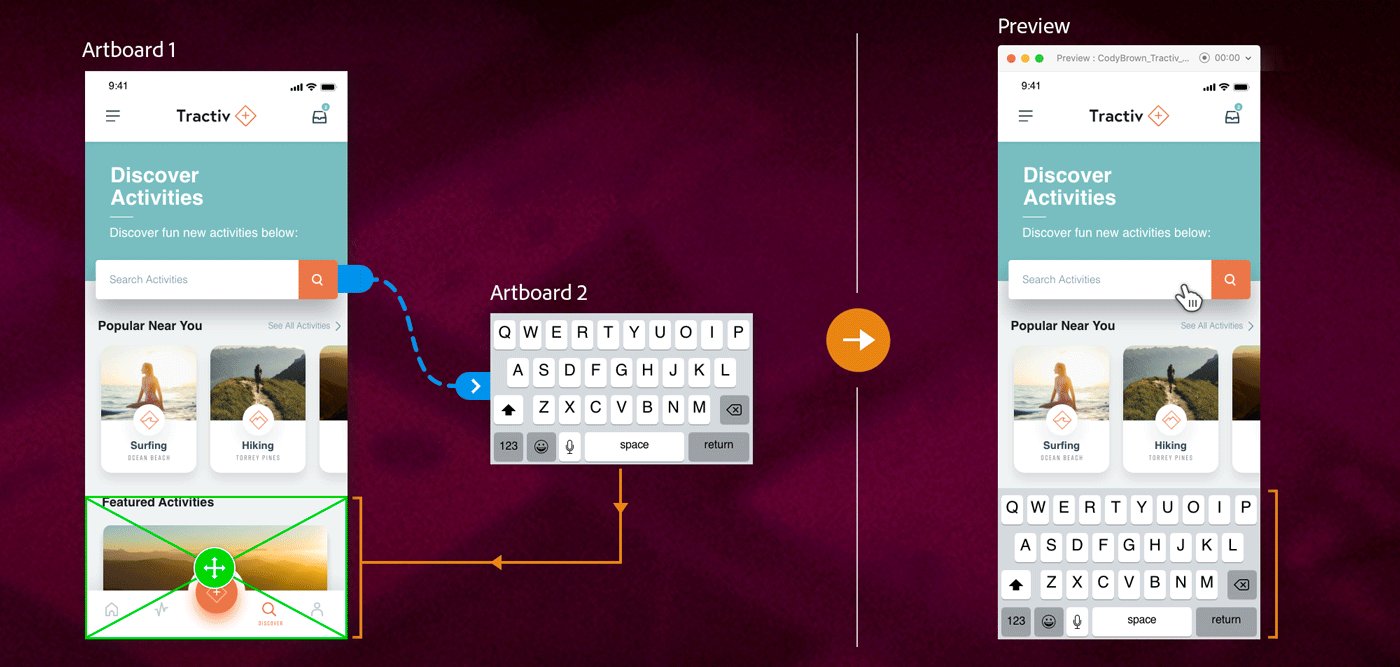
You will learn how to complete important tasks such as creating an artboard, importing images, using repeating grids and how to link artboards together to create prototypes. Quick information guides you to the basic principles of the application. At that point, you will be taken to a screen with tables that explain the process of working with XD. As a new user of Adobe XD, you should really click the Begin Tutorial button. The first thing you will see when launching the application is the boot screen. "Designing Mobile Applications with Adobe XD" Design web interface with Adobe XD for newbies


 0 kommentar(er)
0 kommentar(er)
